当你在设计杂志、宣传册子或平面广告时放了一大块文字后,有时总会让你感到那个地方有点不对劲,但你却感觉不到问题出在哪里(许多设计师及编辑认为这是一个设计师所必须付出的代价)。我们在设计中要切记的是,文字不只是草草出场,它还应该是漂亮的并且能够容易阅读的。漂亮的文字排版有两个重要作用:第一,能够提升你整个设计版面的美感。第二,可以避免像我这样吹毛求疵的编辑将版面退回去重新修改。
根据我的经验,有8种主要的情况可以使编辑对你的排版设计感到不满意。听起来蛮多的,但你也不要太过担心。大部分问题你都可以轻易解决,如通过调节文字大小、间距、调整首行、强迫换行或者调整其它文字设置解决。在本文中,虽然我是用Quark XPress软件演示,但其它的排版软件如Adobe InDesign、Pagemaker也可以得到相似的结果。
一、文字跳动
如果你排版的文字不能够吸引读者,或者让他觉得看你的东西很累,他是没有义务必须强打精神看下去的。你可以尝试检测一下你的眼睛在看到大标题后是否跳动太大了。一般说来,你的眼睛会首先看到大标题,然后就自然会去到左边开始阅读。

图1需调整,我看完标题后,就自然地去右边的一栏上方开始阅读,但这里并不是这篇文章开始的地方。
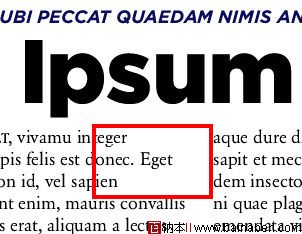
二、错误断开
在编辑的词汇里,“错误断开”是指两行文字间,一个单词不恰当地被断开了。虽然在英文里,有时一个单词总有断开转到另一行的时候,但做决定的人是你自己。你必须紧记一点的是,你不能在一个单词里随便一个地方就断开。你可以查一下字典:只有在有点的地方才是可以断开的地方。除了这一点,还有一些事情需要注意:
很多出版社都认为如果将一个人名断开是一种不礼貌的做法,应该尽量避免。
如果是放在网页里,必须留意到,如果你在某个地方用了一个破折号将一行的最后一个单词断开,但如果其它显示器的分辨率不同或显示字体不同时,这个破折号可能会移位,这会使读者造成阅读时造成混乱,所以在设计网页时,我们一般不断开。

图2上图中设计师查了字典后选择了正确的位置断开,并用了临时破折号。这是一种正确的做法。
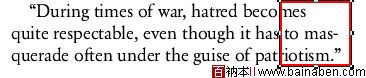
三、引号一致
当你复制或粘贴你的文字时(比如是你的电子邮件中的文字),必须要使引号及省略号一致,特别是在显示器设计观看时,一定要确保你将引号变成真正的引号及省略号,因为有一些字体——如一些图形或象征字体,只有在电脑中有这种字体支持时,才会显示引号,但如果观看的人电脑中没有这种字体,那这些引号或省略号会不忍卒看,甚至还会铸成大错。所以每当我看到引号突然变成一个华丽的字体时,我总是有种想哭的冲动。
四、“寡妇”与“孤儿”
听起来有点冷酷无情,但我还是坚持设计师一定要将“寡妇”及“孤儿”消灭——如果它们自己做不到的话,我就自己出手。在排版中,“寡妇”指的是一页的最上方留出了一个收尾的句子。而“孤儿”指的是最后一行文字里只有一个单词。这两种情况都是设计的大敌,绝对要避免。

图3上图中,左边就是我们所说的“孤儿”,而右边,则是“寡妇”。
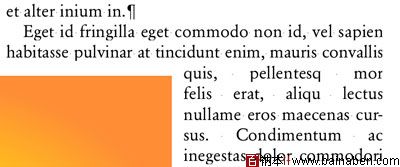
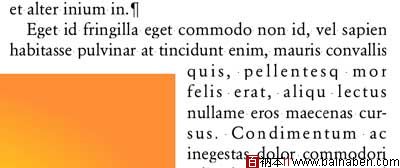
五、像抹布的文字
当文字看起来像块肮脏的抹布参差不齐时,文字尾端部分看起来呈锯齿形,感觉非常难受(当然有些人会说它活泼生动,我承认这可能是一个比较主观的问题)。然而,没有人喜欢我所说的那种抹布式的文字区域,就是在上下两行文字中间那一行突出一点出来。要解决这个问题我们可以用强行换行,这种强行换行可使整篇文字看起来谐调。

图4上图红框中就是我所说的抹式式的文字,我们可以用强行换行来解决这种情况。
六、文字中太多留白
当文字放在窄窄的一栏中时,你经常会碰到字与字间隔太大的情况,这种情况会使本来因为一致而产生的美感荡而无存。最快解决的办法是将字与字之间的间隔固定(在XPress软件里,可按option-spacebar)。并不是所有的文字都有这种结果——但在很多情况下,文字间隔不要太大会更好看一些。

图5文字里有太多的留白

图6调整后的效果
七、避免形成河流
这里的“河流”是指在文字中段落间的间隙,从左到右横穿整个文字版面。因为如果整个版面存在这样的河流后,阅读的人习惯于将这些空间看作是不同的部分,这会使到整个版面在结构上显得混乱和支离破碎,也不好看。

图7必须避免在整个版面里形成河流(红框中),看起来好象有一条白色的粗线条穿过页面一样。
八、孤单的文字行
我通常会建议“双行法”——就是你至少要放两条完整的文字句子在文字断开的上方,这可以帮助你避免文字中出现“楼梯”现象(就是空白的区域形成楼梯形)及无意形成的空白方格形,也可以避免其它的导致文字不好看的排版方式。有些首行缩进亦要保持统一,有时很多设计师都没有留意到这种不统一的情况。

图8上图就是一些不符合双线法的设计,有时你不留意时就会产生:最上方红框处就形成了楼梯形,而图片下方就形成了一个空白的方框形。而下面两个红框就是首行缩进不统一。
结束语:细节决定成败
并不是版面上所有的设计问题你都能够及时发现。通常,设计师及编辑两者必须配合默契,采用哪种方式调整必须两者有所沟通,如果有些问题很难用通常的方法解决或者解决起来需要花费太多时间,设计师可以要求编辑是否能对个别文字有所增减。
但并不是每个编辑都对设计有所了解,有时他并不懂得你碰到的问题,那你自己必须要严格把关,仔细看一下是否存在上述的一些版面问题,以免让你在出版后捶胸顿足。
